Introduction of the events calendar version 2018.1
In collaboration with the Services department, ITS SWS is working on implementing a new version of the events calendar of ETH Zurich. From the client’s point of view, the aim is to rebuild all components of the overall system using modern design methods while considering the highest standards when it comes to user-friendliness. This goal is to be achieved in three stages over three years, the first of which was devoted primarily to the presentation of the events in AEM (ETH website) and on information screens, which were successfully launched on 13 December, 2018.
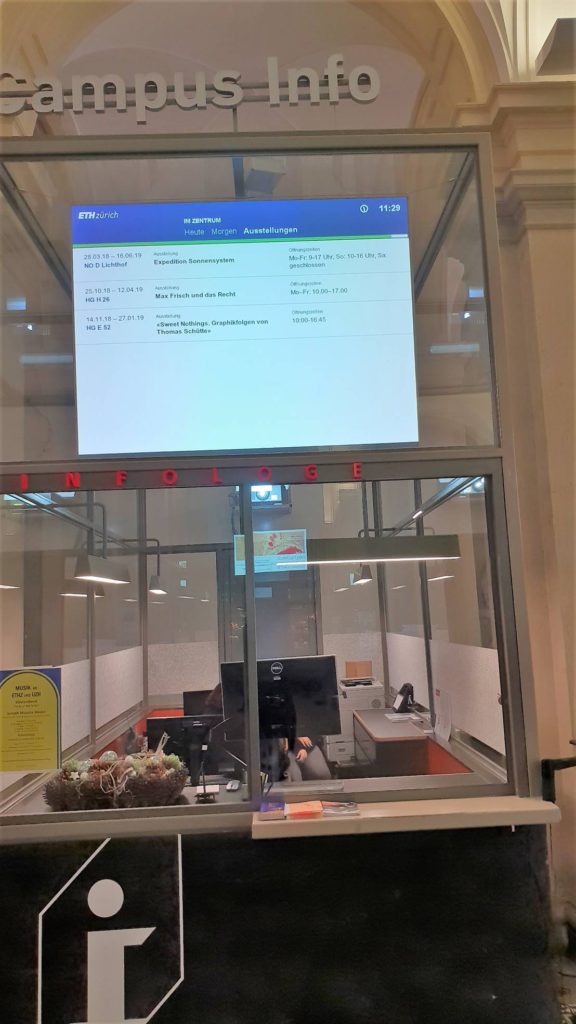
The results can be seen on the ETH website, where the ETH, as an educational institution, but also the individual departments present their offers in the fields of science, culture, sport and tourism, as can be seen here, for example: https://www.ethz.ch/en/news-and-events/events.html. But that’s not all, as the content is also being displayed on information screens and filtered based on location. Examples here include the campus information locations in the ETH Zurich Zentrum and at Hönggerberg, above all in the entrance area of the main building (see figure below).
Technical details
The results of the project also mean major innovations will be needed in the solution architecture of the products from the ITS SWS division from a technical point of view. At the centre of the overall solution is a data interface that is based on the concepts of RESTful web services, which exchanges objects between the client and server side in JSON format. Clients, previously the AEM component, a mobile app, a web application and various information screens use this interface to perform specific presentation tasks based on a uniform interface. Most of these client applications are implemented as JavaScript clients based on well-known JavaScript frameworks (REACT and Vuew). The first parts of the administration application for events, which is used by the whole of ETH Zurich and thus has a wider user group than eDoz or myStudies, were implemented as a single page app based on REACT and impressively demonstrate the possibilities of modern user guidance and GUI design. This innovation was very controversial within the ITS. We are nevertheless of the opinion, and can also justify, that the path we have started along should be continued.
Thank you
Overall, the introduction of the event calendar components can be viewed as a great success which, as always, is thanks to all project participants, and would not have been possible without the commitment and effort of each and every one of them. Nevertheless, I would still like to stress how important quality assurance is, which has been ensured by Zeljko Rakazovic from ITS SWS: testing a data interface is a demanding task with a great deal of variety. Zeljko started by performing basic tests of the API and gradually worked his way through the extensive teratological ramifications of the interface. He discovered many omissions at an early stage, which were missed out during the initial development of the system. And for this he deserves special thanks.
Contact
Dr. Urs Hassler, ITS SW Project Services, ITS Software Services (ITS SWS), IT Services
erstellt am
in News